What are we looking at here?
On February 22, 2019 I was in the back of a Winnebago on the way to Joshua Tree.
After just five hours on the road, we learned my 23 year-old brother was found unconscious in the bathtub.
A large ischemic stroke had obliterated the majority of his left cranial hemisphere.
I quit my job on the Google Search and Assistant team, thinking he would need constant care. During my 35 days in the hospital, I learned a lot about strokes, Aphasia, and Apraxia.
Propelled by the anxiety of a precious six month recovery window closing, I set out to create a tool that might help him optimize his recovery.
What was the problem?
Matt had severe Aphasia which left him grasping to find the right words. The stroke also impacted his executive function which made it hard to plan. Yet. We needed a plan.
A complicated start
My first instinct was to copy the structured schedule the hospital created for him.
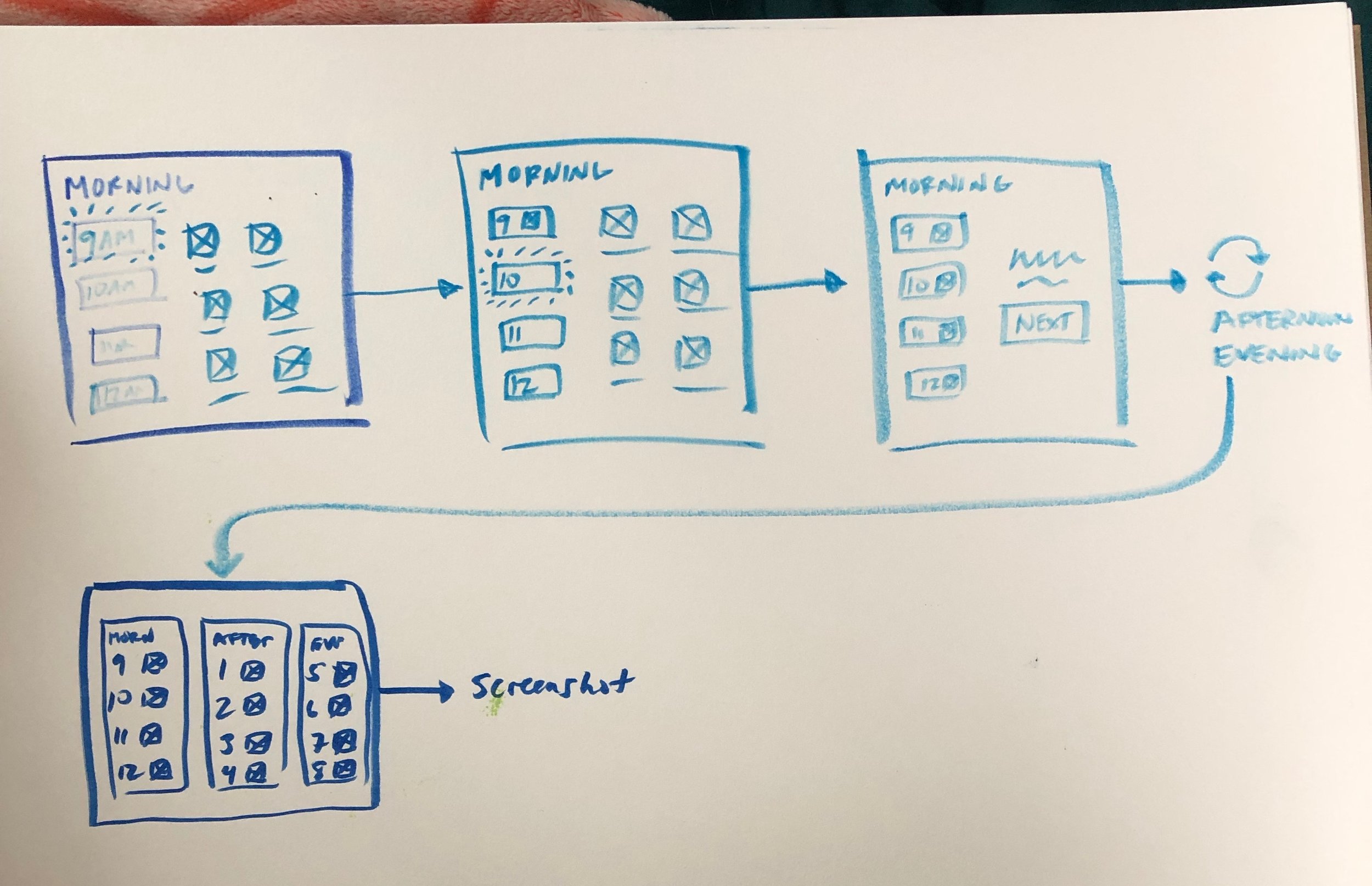
I thought most hours were going to need to be scheduled, much like the hospital. So my first attempt had the day broken down into three parts: morning, afternoon, evening.
Aim for one
Soon I realize this was too complex and that it needed to be one page. So I paired down the screen to a layout that had the entire day at the bottom and the options above it.
Prototype 1
I used Principle to create a prototype so I could see if this could work.
Conclusion
I called my little prototype Ma-cha, the first and only word my brother could say for a long time.
While this tool didn’t end up helping my brother recover, it helped me get through a tough time by allowing me to practice my passion.
Sometimes a design solves a different problem than the one you set out to solve.